
|
|
|
|
|

|
|
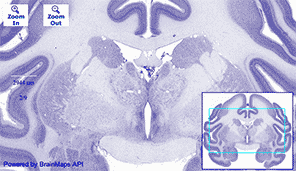
Brain Maps APIThe Brain Maps API is a lightweight multiresolution image viewer with customizable label overlays that lets you embed BrainMaps images in your own web pages with JavaScript, and that can also be used with your own multiresolution images. It has been designed to be small and fast, and to consume very little memory, yet still be very functional and extensible. The Brain Maps API is a free service, available for any web site that is free to consumers. Click on the thumbnail below to see an example of the Brain Maps API in action, and when you do, try using your mouse scroll wheel to zoom in and out.  Getting StartedDownload the following files (by right-click and save):Say that your web server is called http://MYSERVER.COM. If you upload these files to your web server, then try loading the following page: http://MYSERVER.COM/ajax-viewer.html?path=http://brainmaps.org/HBP2/c.aethiops/AGM1/AGM1-highres/350/&height=78181&width=92160 You will see Brain Maps is now on your site, and it should look like the page at the following URL: http://brainmaps.org/ajax-viewer.html?path=http://brainmaps.org/HBP2/c.aethiops/AGM1/AGM1-highres/350/&height=78181&width=92160 Required Variables There is one javascript variable that must be specified, either through the URL or through the HTML source code: the image path. The 'path' refers to the absolute or relative image path. It is also recommended that you specify the height and width of the image in pixels, though the Brain Maps API will try to obtain these values automatically if they are absent. Currently, you can obtain all of these variable values from BrainMaps images of interest by clicking on the 
Optional Variables There are several javascript variables that are optional. The variables, vX and vY, refer to the X and Y positions (in normalized image coordinates) in the image, and vT refers to the Zoom level (where 0 is the lowest and the highest is the number of levels in the image pyramid). These are also accessible from the menu in the figure above, obtained by clicking on the Hiding the Thumbnail viewer The thumbnail viewer in the lower right can be turned off by setting hidethumb=1. Specifying the Resolution and Units of the Scale Bar The resolution of the scale bar can be set using the variable, res, which denotes the highest resolution (in units per pixel). The default value is 0.46 units per pixel. The resolution units can be set using the variable, resunits, which is set to "um" (i.e., microns) by default. Setting Variable Values Either Through the URL or the Source Code There are two ways to set variable values:
Using the Brain Maps API with Your Own Images You may use your own images with the Brain Maps API. They don't even have to be brain images. To do so, you must first tile your images using the Zoomifyer EZ (for Win and Mac). Note that many image formats are supported, though for very large images, you will probably want to used JPG-compressed TIFFs. You should tile your images on your server. Say that your tiled image base directory is at http://MYSERVER.COM/MYIMAGE/, then you may use the Brain Maps API on your own images by substituting the image base directory for the image path. Note that the image width and height, which must be sent as variables to the Brain Maps API, are both located in the XML file at http://MYSERVER.COM/MYIMAGE/ImageProperties.xml. Using the Brain Maps API with Other 3rd Party Image Datasets You may use the Brain Maps API with any 3rd party image datasets that supports the Zoomify image pyramid format. For example, the Brain Maps API can be used to view the Allen Brain Atlas image data, as clicking on this link demonstrates. Embedding Brain Maps into Your Website with iFrames If you are unable to get the Brain Maps API to work or are not able to upload files to a server, another option for using Brain Maps on your site is by using iframes. Try pasting the following code into a webpage, all on a single line: <iframe src="http://brainmaps.org/ajax-viewer.html?path=http://brainmaps.org/HBP2/c.aethiops/where the variable names can be set according as described above. The result should look like the interactive map at the top of this page. Working with Image SeriesWhat has been described above works well for single images, but what about image series? It turns out that the Brain Maps API works with image series too. You will need to download the following two additional image files (which are navigation buttons):As noted above, for an individual image, the Brain Maps API needs the image path, height, and width sent as variable values, preferably through the URL. However, when working with a series of images, this approach must be extended, and the way we extend it is with JSON. Specifically, we create a text file that contains the paths, widths, and heights of all images we want to load in a series. For example, let us create a text file called BMJSONtest.txt and place it on our server. The contents of this file are the following:
{"slides": [
{"path": "http://brainmaps.org/HBP2/c.aethiops/AGM1/AGM1-highres/150/", "height": 39257, "width": 65280},
{"path": "http://brainmaps.org/HBP2/c.aethiops/AGM1/AGM1-highres/250/", "height": 50533, "width": 84480},
{"path": "http://brainmaps.org/HBP2/c.aethiops/AGM1/AGM1-highres/350/", "height": 78181, "width": 92160},
{"path": "http://brainmaps.org/HBP2/c.aethiops/AGM1/AGM1-highres/450/", "height": 67555, "width": 96960}
]
}
Note that this text file specifies paths, widths, and heights for four images. To use this with the Brain Maps API, we specify the JSON variable, which points to the location of the JSON file containing the image series information. If we want to start off with a particular image, we specify start, where the beginning of the image series in the JSON file is 0 (not 1). For example, try clicking on the following link, and then clicking on the navigation arrows in the upper left to load adjacent images in the image series: Note the JSON and start variables in the URL above. With this capability, arbitrary image series can be loaded into the Brain Maps API. Here are two more examples: using the remotely hosted ABA Mouse Sagittal Brain Atlas and Coronal Brain Atlas . Adding LabelsLabels may be added to images as overlays by including an additional parameter in the JSON file (from previous section), called "labelspath". For example, the JSON file above could be modified as follows:
{"slides": [
{"path": "http://brainmaps.org/HBP2/c.aethiops/AGM1/AGM1-highres/150/", "height": 39257, "width": 65280},
{"path": "http://brainmaps.org/HBP2/c.aethiops/AGM1/AGM1-highres/250/", "height": 50533, "width": 84480, "labelspath": "labelstest.txt"},
{"path": "http://brainmaps.org/HBP2/c.aethiops/AGM1/AGM1-highres/350/", "height": 78181, "width": 92160},
{"path": "http://brainmaps.org/HBP2/c.aethiops/AGM1/AGM1-highres/450/", "height": 67555, "width": 96960}
]
}
Note the addition of "labelspath": "labelstest.txt", which specifies that a labels file called "labelstest.txt" is associated with the corresponding image. The format for the labels file is similar to the previous JSON file. An example of "labelstest.txt" is as follows:
{ "labels": [
{"label": "AS", "name": "arcuate sulcus", "url": "http://brainmaps.org", "x": "0.749", "y": "0.262"},
{"label": "CGS", "name": "cingulate sulcus", "x": "0.518", "y": "0.304"},
{"label": "TT", "name": "taenia tecta", "x": "0.540", "y": "0.489"},
{"label": "CA", "name": "caudate nucleus", "x": "0.621", "y": "0.637"},
{"label": "AS", "name": "arcuate sulcus", "x": "0.928", "y": "0.751"},
{"label": "LOFS", "name": "lateral orbitofrontal sulcus", "x": "0.787", "y": "0.844"},
{"label": "MOFS", "name": "medial orbitofrontal sulcus", "x": "0.606", "y": "0.855"},
{"label": "CC", "name": "corpus callosum", "x": "0.496", "y": "0.558"},
{"label": "25", "name": "area 25 of prefrontal cortex", "x": "0.530", "y": "0.787"},
{"label": "24", "name": "area 24 of cingulate cortex", "x": "0.534", "y": "0.389"},
{"label": "46", "name": "area 46 of prefrontal cortex", "x": "0.786", "y": "0.459"},
{"label": "8", "name": "area 8 of prefrontal cortex", "x": "0.785", "y": "0.311"},
{"label": "6", "name": "area 6 of premotor cortex", "x": "0.613", "y": "0.098"},
{"label": "13", "name": "area 13 of prefrontal cortex", "x": "0.693", "y": "0.815"},
{"label": "CGB", "name": "cingulum bundle", "x": "0.554", "y": "0.441"},
]
}
So how do you determine the X and Y values for your labels? Add an additional variable to your URL called "coords" and set it equal to 1. This will display X and Y information for your mouse cursor in the upper right of the screen, which can be used for placing your labels. If you have a lot of labels, this can be somewhat tedious, but before you decide to vent about it in the forum, know that a better solution is being worked on. An example URL that contains both labels and the X, Y coordinate information, is located below:
Note that you may also hyperlink your labels by adding a "url" field to the labels file, as shown in the "labelstext.txt" example above. This url may be either an absolute path (that must include http://) or a relative path. Key Bindings and Wheel EventsHere is a list of key-bindings and wheel events that the Brain Maps API implements:
Getting HelpCheck out our Brain Maps API discussion group to see if anyone has had the same problem you're wrestling with. The Brain Maps team also monitors the group and answers questions. If you make significant enhancements to the Brain Maps API, please let us know about it! |